如何在系统菜单栏增加外链菜单
进销存关于如何在系统菜单栏增加外链菜单
菜单外链分可以添加两种类型:
标签模式:在系统内标签打开外链页面;
页面模式:在系统外,通过浏览器重新打开一个页面,链接为外链链接。
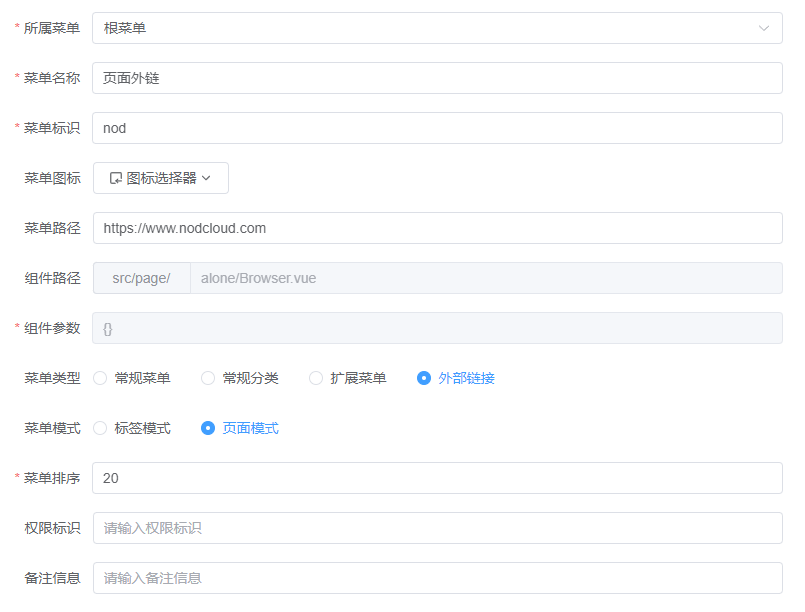
页面模式:
这里使用官网的地址作为演示,后续可以将演示中的www.nodcloud.com网址替换为需要添加的外链地址。
所属菜单:选择外链需要再那个菜单下显示;
菜单名称:外链菜单名称;
菜单标识:为外链菜单自定义一个标识;
菜单图标:选择任意一个图标作为外链菜单按钮的图标;
菜单路径:填写完整的外链地址;
组件路径、组件参数:默认灰色不能填写;
菜单类型:选择外部链接类型;
菜单模式:选择页面模式,会在同浏览器中新打开一个页面;
菜单排序:根据填写的序号在所属菜单下按照从小到大的顺序排列菜单;
权限标识、备注信息:留空即可;
可根据下图示例填写。

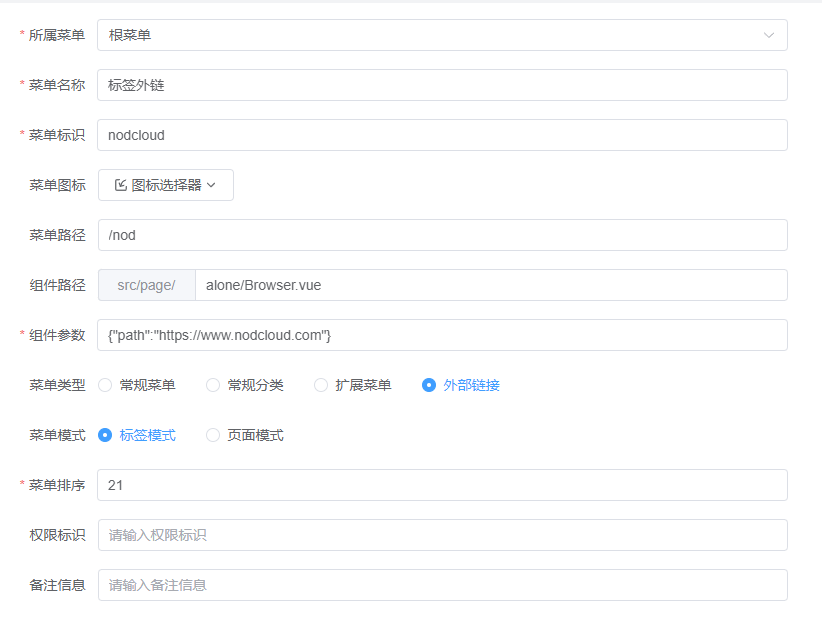
标签模式:
标签模式的菜单将会在系统内打开外链地址的页面;填写内容与上面页面模式差不多,下面列出差别的几点:
菜单路径:路径填写/路径地址简写;
组件路径:填写 alone/Browser.vue 即可;
组件参数:组件参数里是目标网址,{"path":"https://www.nodcloud.com/"},将其中的 https://www.nodcloud.com/ 更改为所需要的目标网址即可;
菜单模式:选择标签模式;
可根据下图示例填写。

点可云团队

系统设置中需重点注意功能参数内容,涉及成本核算,计价方法等,其他内容都为基础配置信息,根据用户实际业务配置即可

本文章是关于CRM客户管理-客户、合同、产品库视频和文档介绍,介绍了客户的新增、管理以及在用户客户平台、公海库、回收站的转移,合同及模板的管理介绍。

本文章是关于ERP-进销存-仓库查询功能的视频与文档介绍,介绍内容为库存查询、批次查询、序列查询等。

点可云ERP进销存V8版本——其他收入单使用说明

本文章是关于ERP-进销存-资金其它类型收支的视频与文档介绍,介绍内容为功能布局、操作流程、报表区域等。
